•
교육 기간 : 2024.03.20 ~ 09.11 [920시간]
•
교육 대상 :
◦
개발 경험이 풍부한 강사에게 기초부터 실무 웹 기술까지 배우고 싶은 사람
◦
CS에서 프론트엔드와 백엔드까지 꼼꼼하게 이해하고 싶은 사람
◦
프로젝트 경험이 있음에도 불구하고 개발자 취업이 막막한 사람
◦
올바른 개발자 학습 로드맵을 알고 싶은 사람
•
교육 방식 : 온오프라인 혼합 과정
◦
온라인 주 3회 / 오프라인 주 2회
◦
온라인(Zoom), 오프라인(공덕 마포T타운)
[SK플래닛] 웹풀스택 개발자 과정
[SK플래닛] 웹풀스택 개발자 과정은
T아카데미 x 컴공선배 x 대한상공회의소와 함께하는 실무 중심 웹 풀스택 개발자 양성 교육 과정입니다.
•
기초부터 차근차근 개발 지식을 배우며 웹에 대한 전반적인 흐름과 깊이 있는 이론 학습 그리고 반복적인 실습(팀과제)을 통해 기본기가 있는 신입 개발자 양성을 목표로 하고 있습니다.
•
개발 공부를 진짜 제대로 하고 싶은 분 또는 개발 학습(취업) 슬럼프가 오신 분에게 적극 추천합니다.
커리큘럼 및 교육소개
[SK플래닛] 웹 풀스택 개발자 과정 커리큘럼
0. 강사 소개
류충모 강사
개발 경력(5년 8개월)
•
쿠팡(17.08-22.05)
Web Application Developer
•
공공공간(22.06-23.03)
Technical Lead
학력
•
카이스트(KAIST) 전산학부
석사 졸업 (15.08-17.08)
•
한국항공대학교 소프트웨어학과
학사 졸업 (11.02-15.02)
안녕하세요 메인 강사 애런입니다. 점차 높아지는 신입 개발자 경쟁률에 따라 지원자에게 요구되는 CS 지식도 늘어나고 있습니다. CS의 중요성은 높아져가지만, 정작 직무 지식과 깊이 연결하여 명확하게 가르치는 교육 과정은 사실상 없습니다.
“해당 지식들을 왜 배웠는지”, “프로젝트에서는 해당 기술을 왜 썼는지” 모든 것들을 본인의 목소리로 명확하게 설명할 수 있도록 본 과정을 통해 개발 지식을 강화해드립니다. 그럼 3월말에 뵙겠습니다.
1. 정규 교육(이론/실습)
현업에 꼭 필요한 실무 중심 커리큘럼만 담았습니다! 맞춤형 학습 활동으로 함께 성장하세요!
- 빅테크 출신 강사의 실무 중심 “코드 리뷰”
- 개인화된 학습 지원 및 피드백을 위한 주 1회 “1 on 1 세션”
- 기술 면접 대비를 위한 “주간 기술 블로깅”
- 동료들과 함께하는 기술 및 코드 리뷰, 면접 연습 등 “페어 활동”
[웹 기초 프로그래밍]
•
웹의 등장 및 웹의 구성
웹 페이지, 웹 브라우저, 웹 서버 그 사이에서의 DNS, CDN 등의 흐름 해석
•
웹 브라우저 성능 개선 및 웹 서버 부하 완화
SEO 개념과 Web Vital Metrics 와 Proxy 종류 및 구성
•
웹 저장소와 웹 보안의 이해
HTTP Cookie, Web Storage, Session 그리고 HTTPS 및 CORS 보안 이슈
•
웹 페이지 생성 및 서빙 방식
SSG, CSR, SSR 개념 및 실제 배포 사례를 통한 동작 방식 이해
•
Git 기초에서 심화 및 실무 활용
Git 명령어, Working Directory 및 Staging 상태에 대한 이해와 실제 사용 예시
•
개발과 배포 그 사이에서의 기술과 절차
간단한 Docker 개념, Git-flow 와 Zone 의 구성
[웹 프론트엔드]
•
JavaScript 문법 및 엔진 동작 원리
JavaScript 엔진 동작 원리에 따른 호이스팅, Lexical Scope 이해, ES6 문법, 함수형 프로그래밍, RESTful API 와 AJAX 와 FORM 의 차이 및 Axios, Fetch 를 통한 API 통신
•
TypeScript 기초 문법 및 활용
interface 와 type 용례 및 선언과 선언 파일(*.d.ts) 이해
•
React 동작 원리 및 Hook 종류와 활용
React 개념(SPA, JSX, Props/State, Virtual DOM) 및 타 프레임워크와의 동작 차이, 컴파일러, 번들러 생명주기 및 Hook(useReducer, useEffect, useContext, useRef, useMemo, useCallback 등)
•
React 서드파티 라이브러리와 Best Practices
상태관리 라이브러리 Redux, 비동기 라이브러리 React Query, 컴포넌트 단위의 설계, 비제어 컴포넌트
•
Next.js 원리 및 Routing, Caching 이해하기
Static Generation 및 Prerender, 서버/클라이언트 사이드 Caching 이해, 실제 현업에서의 구성
SPA + App Routing, 서브라우트, 쿼리 파라미터, Link 등
•
Styled-Component, 반응형 웹 및 인터렉티브 웹 개념
Tagged 템플릿 리터럴, props 전달 조건부 스타일링, 스타일드 컴포넌트 내 CSS 클래스 스타일링 미디어 쿼리, 내용물의 크기, 레이아웃 구조
[웹 백엔드]
•
AWS 클라우드와 네트워크 구성
AWS 서비스 종류 개요 및 Network OSI 7 Layer 이해 기반 VPC 와 Subnet 구성
•
데이터베이스와 동시성 제어, 트랜잭션
RDBMS(SQL) 와 NoSQL 차이, ERD 설계 이론 및 실습과 SQL DML, DDL 명령어, 동시성 제어를 위한 기술 및 트랜잭션 이해
•
Java 기본 문법 및 JVM 구성
Class 정의, Static 정의, 객체 생성 방법, JVM Heap 과 Garbage Collection 이해
•
Java 확장 문법
Functional Interface 사용 의의 및 Stream 과 현업에서 사용하는 Lombok
•
디자인 패턴 및 객체지향 설계원칙 SOLID
SOLID 를 활용한 객체 관리 방법 및 간단히 몇 디자인 패턴의 예시 살펴보기
•
Spring Boot 의 등장 및 특장점
Gradle 을 통한 개발 환경 구축, Spring MVC 및 3-Layered 아키텍쳐 이해
•
Spring AOP, Data JPA, Security 구성 및 동작 원리에 따른 활용
Servlet 구조, JDBC Template, PreparedStatement, QueryDSL, Hibernate 등 이해, Filter 와 Interceptor 차이 및 JWT, SecurityFilterChain 등의 Security 구동 이해
•
예외처리와 로깅처리
예외처리(Advice, Controller, Bean Validation), 로깅처리(Log4j, Logback, AOP)와 Swagger 활용
[특강]
•
정규 과정 외에 신입 개발자가 알면 유익한 개발 지식이나 경험 공유를 배우는 특강 진행.
웹특강. ‘비전공 개발자부터 시니어를 바라보기까지’
서버특강. ‘클라우드 서비스 이해’
2. 실전 프로젝트
정규 교육을 모두 마치면 실전 프로젝트가 진행됩니다.
빅테크 기업/스타트업 현직자와 함께 하는 실전 프로젝트는 실제 기업의 프로젝트를 수행하거나 현직 개발자에게 팀 자유 주제 프로젝트 코드 리뷰 및 개발 지도를 받으며 진행하는 프로젝트입니다.
[웹 서비스 개발 프로젝트]
1.
프로젝트 오리엔테이션 : 프로젝트에 대한 전반적인 진행 순서 및 설명을 진행합니다.
2.
프로젝트 선호도 설문 : 자신이 선호하는 프로젝트와 희망 스택(프론트/백엔드)를 선택합니다.
3.
프로젝트 팀빌딩 : 설문을 기반으로 팀빌딩을 진행하여 팀을 구성합니다.
4.
프로젝트 진행 : 프로젝트를 진행합니다.
5.
프로젝트 성과 정리 : 프로젝트 종료 후 프로젝트 보고서 및 PPT 작성합니다.
6.
프로젝트 발표 : 각 프로젝트팀은 성과를 발표합니다.
3. 취업을 위한 특강 및 프로젝트 발표
정규 교육 및 프로젝트 종료 후 취업 준비를 위한 특강 및 프로젝트 발표를 진행합니다.
취업 특강
취업 특강
헤드헌터와 함께하는 커리어 세션
면접 특강 및 모의면접
면접 특강
그룹 모의면접(기술/인성)
프로젝트 발표
ASAC 3기 프로젝트 발표 현장
ASAC 3기 프로젝트 발표 장면
수강 후기
3기부터 전면 교육 과정 리뉴얼을 실시하여 기존 과정에 아쉬운 부분이나 수준별 교육을 강화했습니다.
그 결과 3기 종합 만족도 전 기수 대비 0.7점 상승한 4.1점을 기록하였습니다.(*hrd-net 수강후기 기준)
지금 진행중인 4기에도 교육 내용과 방식을 고도화하여 교육 과정 순항중에 있습니다.
아래 실제 수강 후기를 통해 직접 확인하세요!!!
현재 수강중인 04기수 중간 수강 후기
*화살표를 눌러서 후기를 확인하세요.
교육 과정 안내
 교육 기간
교육 기간
•
교육 기간 : 2024. 03. 20. ~ 2024. 09. 11 [720시간]
•
온오프라인 수업
수업방식 | 요일 | 수업장소 |
오프라인 | 주 2회(월, 목) | 공덕역 인근 마포T타운 |
온라인 | 주 3회(화,수,금) | 온라인 |
오프라인 강의장 장소(지도)
 수강 자격 및 수강료
수강 자격 및 수강료
수강료 : 무료
•
(필수) 국민내일배움카드 보유 또는 발급 가능하고, K-Digital Training 수강 가능하신 분
•
교육과정 수료 후 6개월 이내 취업 가능하신 분
•
6개월동안 교육 일정에 집중이 가능하신 분
◦
다른 교육 병행 불가, 알바 병행 불가, 학기 중 참여 불가
 교육 대상
교육 대상
•
개발 경험이 풍부한 강사에게 기초부터 실무 웹 기술까지 배우고 싶은 사람
•
CS에서 프론트엔드와 백엔드까지 꼼꼼하게 이해하고 싶은 사람
•
프로젝트 경험이 있음에도 불구하고 개발자 취업이 막막한 사람
•
올바른 개발자 학습 로드맵을 알고 싶은 사람
 교육 환경 및 해택
교육 환경 및 해택
1.
공덕역에서 5분거리 오프라인 강의장 (온라인 : Zoom)
2.
노트북 대여 가능
3.
훈련장려금 최대 월 30만원 지급
4.
수료시 새출발지원금 100만원 지급 *프로젝트 참여필수
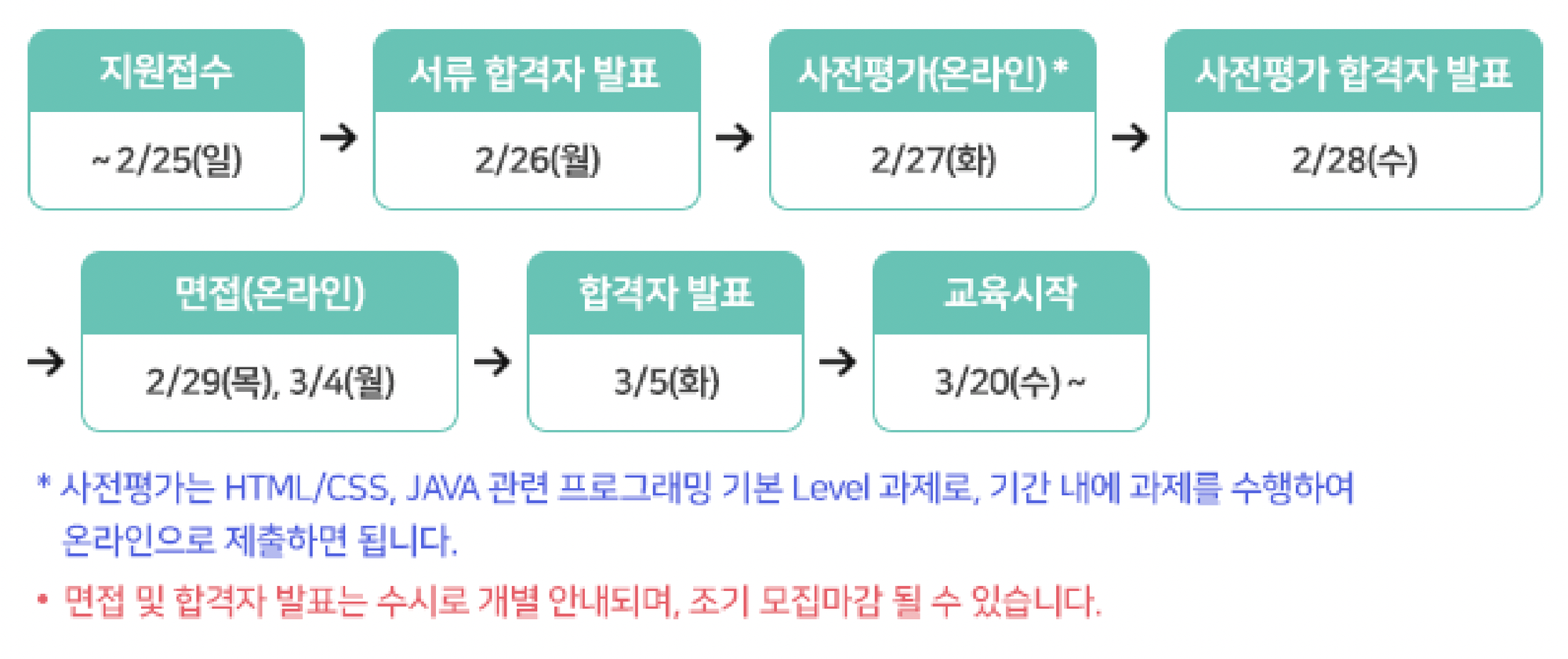
 선발절차 및 모집일정
선발절차 및 모집일정
모집 기간 : 1.22(월) ~ 2.25(일) (모집 종료)
 자주 묻는 질문
자주 묻는 질문
Q. 어느 정도 수준의 지식이 필요한가요? 비전공자도 지원 가능한가요?
Q. 모집 인원은 어떻게 되나요?
Q. 사전평가는 어떤 방식으로 진행되나요?
Q. 온라인 수업과 오프라인 수업은 어떠한 차이가 있나요?
Q. 노트북 권장 사항이 어떻게 되나요?
Q. 노트북 대여가 가능한가요?